Read Build Your Own ASP.NET 3.5 Website Using C# & VB Online
Authors: Cristian Darie,Zak Ruvalcaba,Wyatt Barnett
Tags: #C♯ (Computer program language), #Active server pages, #Programming Languages, #C#, #Web Page Design, #Computers, #Web site development, #internet programming, #General, #C? (Computer program language), #Internet, #Visual BASIC, #Microsoft Visual BASIC, #Application Development, #Microsoft .NET Framework
Build Your Own ASP.NET 3.5 Website Using C# & VB (10 page)
for real. To see your dynamically generated web page content in all its glory, hit
F5
Licensed to [email protected]



Introducing ASP.NET and the .NET Platform
19
to execute the project again, and see the current date and time, as depicted in Fig-
Figure 1.16. Loading
Default.aspx
with a Label element with dynamically generated content Both versions of the page achieve exactly the same thing. You can even save them
both, giving each a different filename, and test them separately. Alternatively, you
can create two Visual Web Developer projects—one for C# code, in
C:\Learnin-
gASP\CS
, and one for VB.NET code, in
C:\LearningASP\VB
.
No Time?
If the time isn’t displayed in the page, chances are that you opened the file directly
in your browser instead of loading it through your web server. Because ASP.NET
is a server-side language, your web server needs to process the file before it’s sent
to your browser for display. If it doesn’t gain access to the file, the ASP.NET code
is never converted into HTML that your browser can understand, so make sure
you load the page by executing it in Visual Web Developer. Loading the page in
your browser directly from Windows Explorer will not execute the code, and
consequently the time won’t display.
So how does the code work? Let’s break down some of the elements that make up
the page. We’re defining a method called Page_Load, in both languages:
Visual Basic
LearningASP\VB\Default.aspx.vb
(excerpt)
Protected Sub Page_Load(ByVal sender As Object,
➥ ByVal e As System.EventArgs)
Handles Me.Load
Licensed to [email protected]
20
Build Your Own ASP.NET 3.5 Web Site Using C# & VB
C#
LearningASP\CS\Default.aspx.cs
(excerpt)
protected void Page_Load(object sender, EventArgs e)
{
I won’t go into too much detail here. For now, all you need to know is that you can
write script fragments that are run in response to different events, such as a button
being clicked or an item being selected from a drop-down. What the first line of
code basically says is, “execute the following script whenever the page is loaded.”
Note that C# groups code into blocks with curly braces ({ and }), while Visual Basic
uses statements such as End Sub to mark the end of a particular code sequence. So,
the curly brace ({) in the C# code above marks the start of the script that will be
executed when the page loads for the first time.
Here’s the line that actually displays the time on the page:
Visual Basic
LearningASP\VB\Default.aspx.vb
(excerpt)
myTimeLabel.Text = DateTime.Now.ToString()
C#
LearningASP\CS\Default.aspx.cs
(excerpt)
myTimeLabel.Text = DateTime.Now.ToString();
As you can see, these .NET languages have much in common, because they’re both
built on the .NET Framework. In fact, the only difference between the ways the two
languages handle the above line is that C# ends lines of code with a semicolon (;).
In plain English, here’s what this line says:
Set the Text of myTimeLabel to the current date and time, expressed
as text
Note that myTimeLabel is the value we gave for the id attribute of the
tag where we want to show the time. So, myTimeLabel.Text, or the Text property
of myTimeLabel, refers to the text that will be displayed by the tag. DateTime is a
class that’s built into the .NET Framework; it lets you perform all sorts of useful
functions with dates and times. The .NET Framework has thousands of these classes,
Licensed to [email protected]
Introducing ASP.NET and the .NET Platform
21
which do countless handy things. The classes are collectively known as the
.NET
Framework Class Library
.
The DateTime class has a property called Now, which returns the current date and
time. This Now property has a method called ToString, which expresses that date
and time as text (a segment of text is called a
string
in programming circles). Classes, properties, and methods: these are all important words in the vocabulary of any
programmer, and we’ll discuss them in more detail a little later in the book. For
now, all you need to take away from this discussion is that DateTime.Now.ToString() will give you the current date and time as a text string, which you can then tell your
The rest of the script block simply ties up loose ends. The End Sub in the VB code,
and the } in the C# code, mark the end of the script that’s to be run when the page
is loaded:
Visual Basic
LearningASP\VB\Default.aspx.vb
(excerpt)
End Sub
C#
LearningASP\CS\Default.aspx.cs
(excerpt)
}
One final thing that’s worth investigating is the code that ASP.NET generated for
you. It’s clear by now that your web browser receives only HTML (no server-side
code!), so what kind of HTML was generated for that label? The answer is easy to
find! With the page displayed in your browser, you can use the browser’s
View Source
feature to view the page’s HTML code. Here’s what you’ll see:
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
Licensed to [email protected]
22
Build Your Own ASP.NET 3.5 Web Site Using C# & VB
id="form1">
Hello there!
The time is now:
5/13/2008 3:10:38 PM
Notice that all the ASP.NET code has gone? Even the
replaced by a tag (which has the same id attribute as the
named __VIEWSTATE that is used by ASP.NET for certain purposes, but we’ll ignore
it for now. (Don’t worry, we’ll discuss it a bit later in the book!)
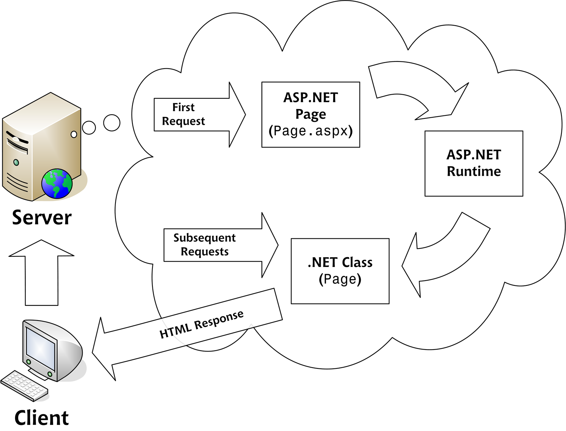
That’s how ASP.NET works. From the web browser’s point of view, there’s nothing
special about an ASP.NET page; it’s just plain HTML like any other. All the ASP.NET
code is run by your web server and converted to plain HTML that’s sent to the
browser. So far, so good, but the example above was fairly simple. The next chapter
will get a bit more challenging as we investigate some valuable programming concepts.
Getting Help
As you develop ASP.NET web applications, you’ll undoubtedly have questions that
need answers, and problems that need to be solved. Help is at hand—Microsoft has
developed
the ASP.NET support web site.
2 This portal provides useful information for the ASP.NET community, such as news, downloads, articles, and discussion
2 http://www.asp.net/
Licensed to [email protected]
Introducing ASP.NET and the .NET Platform
23
forums. You can also ask questions of the experienced community members in the
Summary
In this chapter, you learned about .NET. You also learned of the benefits of ASP.NET,
and that it’s a part of the .NET Framework.
First, you learned about the components of ASP.NET. Then we explored the software
that’s required not only to use this book, but also in order for you or your company
to progress with ASP.NET development.
You’ve gained a solid foundation in the basics of ASP.NET! The next chapter will
build on this knowledge as we begin to introduce you to ASP.NET in more detail,
covering page structure, the languages that you can use, various programming concepts, and the finer points of form processing. 3 http://www.sitepoint.com/forums/
Licensed to [email protected]
Licensed to [email protected]
ASP.NET Basics
So far, you’ve learned what ASP.NET is, and what it can do. You’ve installed the
software you need to get going, and you even know how to create a simple ASP.NET
page. Don’t worry if it all seems a little bewildering right now, because, as this book
progresses, you’ll learn how easy it is to use ASP.NET at more advanced levels.
As the next few chapters unfold, we’ll explore some more advanced topics, including
the use of controls, and various programming techniques. But before you can begin
to develop applications with ASP.NET, you’ll need to understand the inner workings
of a typical ASP.NET page—with this knowledge, you’ll be able to identify the parts
of the ASP.NET page referenced in the examples we’ll discuss throughout this book.
So in this chapter, we’ll talk about some key mechanisms of an ASP.NET page,
specifically:
■ page structure
■ view state
■ namespaces
■ directives
Licensed to [email protected]

26
Build Your Own ASP.NET 3.5 Web Site Using C# & VB
We’ll also cover two of the “built-in” languages supported by the .NET Framework:
VB and C#. As this section progresses, we’ll explore the differences and similarities