Foundation Game Design with ActionScript 3.0, Second Edition (39 page)
Read Foundation Game Design with ActionScript 3.0, Second Edition Online
Authors: Rex van der Spuy
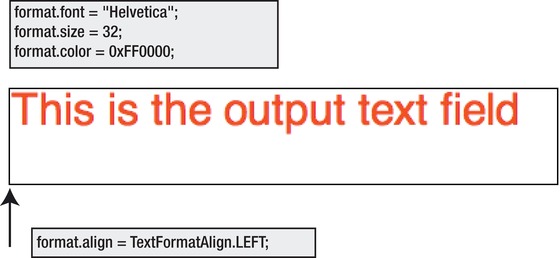
You may wonder why the values for setting the align property look so strange.
TextFormatAlign.LEFT
TextFormatAlign is a special built-in class that just contains properties for aligning text. (You can tell it's a class because it starts with an uppercase letter.) After the class name is a dot. You know that whatever follows a dot will be either a property or a method. In this case, the dot is followed by properties, like LEFT and RIGHT.
These properties are all written in full uppercase characters because they're programming elements called
constants
. You'll be looking at what constants are and how to use them in
Chapter 9
. But one feature of constants is that they're always written in full uppercase letters.
In
Figure 4-3
you can see the result of all these text properties.

Figure 4-3.
How the format properties affect the text
These are the four most useful TextFormat properties, but there are many others.
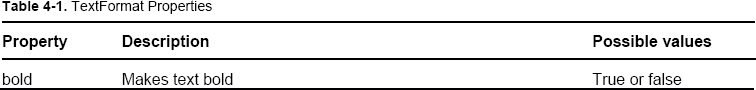
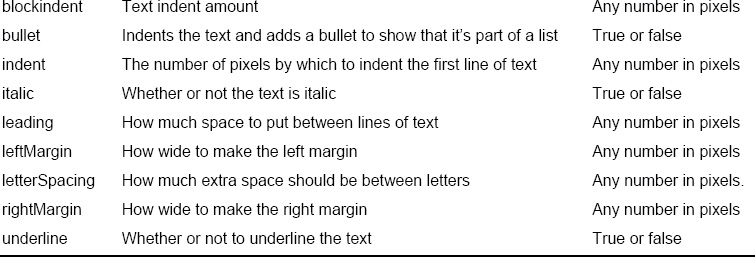
Table 4-1
shows you other properties that are available.


In addition, there are a few more rarely used text properties: kerning, tabStops, target, and url. You can find out more about these properties in the TextFormat chapter in Adobe's AS3.0 documentation athttp://help.adobe.com/en_US/ActionScript/3.0_ProgrammingAS3/.
TextFormat objects determine what the text will look like, but not what the text actually is. Displaying the actual text is the job of TextField objects.
TextField objects have the very simple job of displaying text. Your program has two TextField objects:outputandinput. In this program, it's going to be the job of theoutputTextField to tell you what's happening in the game. Here's all the code that configures it and displays it on the stage:
//Configure the output text field
output.defaultTextFormat = format;
output.width = 400;
output.height = 70;
output.border = true;
output.wordWrap = true;
output.text = "This is the output text field";
//Display and position the output text field
stage.addChild(output);
output.x = 70;
output.y = 65;
Let's see how this code works.
TheoutputTextField needs to know how it should be formatted.
output.defaultTextFormat = format;
defaultTextFormat is a TextField property that determines how the text should be formatted. What's the value that you're supplying it on the right side of the equal sign? That's yourformatobject! You're telling
theoutputTextField that it should use theformatobject that you just configured. Now any text that's displayed by theoutputTextField will take on all of theformatobject's qualities.
The next five lines set some very important properties.
output.width = 400;
output.height = 70;
output.border = true;
output.wordWrap = true;
output.text = "This is the output text field";
The width and height properties determine how large the text field should be. You can use any number in pixels.
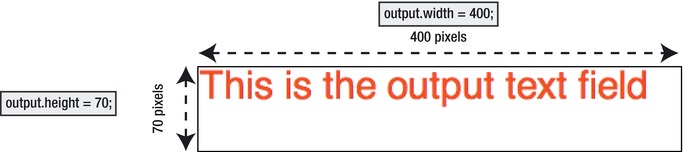
Figure 4-4
shows that the width of 400 and height of 70 match the dimensions of the border that surrounds the text.

Figure 4-4.
Width and height properties determine the size of the text field.
Often you'll find it convenient to have the text field height and width set automatically based on the size of the text it contains. In that case, don't set the height and width properties. Use this line of code instead:
output.autoSize = TextFieldAutoSize.LEFT;
The autoSize property uses the specialTextFieldAutoSizeclass to automatically size the text field, no matter how large or small the text. LEFT indicates that the text is aligned to the left side of the field. Other values you can use here are RIGHT and CENTER.
Theborderproperty determines whether there's a border around the text. If it's set to true, the border is visible, as you can see in
Figure 4-4
. If you don't set the border property at all or set its value to false, the border won't be visible.
Wrapping
is what happens when text is automatically carried over to a new line when it reaches the right-hand margin. The wordWrap property is important because it's used to tell the text field whether or not to force text from the first line onto the second line if the text from the first line is too long.
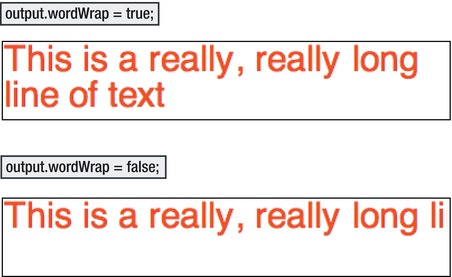
Figure 4-5
illustrates the different effect that setting the wordWrap property to true of false has on a long line of text.

Figure 4-5.
Text field wrapping styles
When wordWrap is set to true, the text creates a new line when it bumps into the text field's right margin. When it's set to false, it doesn't, so it could get cut off if the text field isn't long enough to contain it.
The last property that's set on theoutputTextField is the most important. It's the text property. It determines what words will actually be displayed in the text field.
output.text = "This is the output text field";
You can change these words to anything you like, and whatever you type will be displayed in the text field, as you can see in
Figure 4-6
.

Figure 4-6.
The text property determines which words are displayed in the text field.
You're going to be changing theoutputTextField's text property a lot when you write your game, and you'll see what an important effect this will have.
With all the properties set, the last thing to do is add and position theoutputTextField on the stage.
stage.addChild(output);
output.x = 70;
output.y = 65;
This is exactly the same way you added and positioned Sprite objects in the previous chapter.
Here's the code that configures and displays theinputtext field:
//Configure the input text field
format.size = 60;
input.defaultTextFormat = format;
input.width = 80;
input.height = 60;
input.border = true;
input.type = "input";
input.maxChars = 2;
input.restrict = "0-9";
input.background = true;
input.backgroundColor = 0xCCCCCC;
input.text = "";
//Display and position the input text field
stage.addChild(input);
input.x = 70;
input.y = 150;
stage.focus = input;
The job of theinputTextField is to accept user input. You can actually type things into it, and, when your game is programmed, all that information will go into the game. When you write your number guessing game, you're going to be using theinputTextField to enter guesses.
TheinputTextField uses all the same properties as theoutputfield, such as height, width, and border, but it also uses a few specialized new ones.
Where they're similar is that both text fields use the same format object to determine the font style, size, color, and alignment. But look at the line just above that applies the formatting:
format.size = 60;
input.defaultTextFormat = format;
Before the formatting is applied to theinputfield, theformatobject's size property is set to 60. That's because I wanted theinputTextField to have exactly the same formatting as theoutputTextField, with the simple change that its font size should be bigger. So, before I assigned theformatobject to theinputfield, I first changed theformatobject's size property to 60. This makes the font size bigger, but keeps the style, color, and alignment the same. You can see this in
Figure 4-7
.