CSS: The Definitive Guide, 3rd Edition (30 page)
Read CSS: The Definitive Guide, 3rd Edition Online
Authors: Eric A. Meyer
Tags: #COMPUTERS / Web / Page Design
Inline
replaced elements, such as images, are assumed to have an intrinsic height and width;
for example, an image will be a certain number of pixels high and wide. Therefore, a
replaced element with an intrinsic height can cause a line box to become taller than
normal. This does
not
change the value ofline-heightfor any element in the line,
including the replaced element itself
. Instead, the line box
is simply made tall enough to accommodate the replaced element, plus any box
properties. In other words, the entirety of the replaced element—content, margins,
borders, and padding—is used to define the element's inline box. The following styles
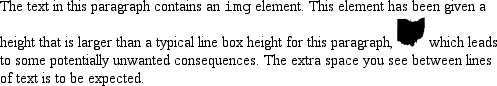
lead to one such example, as shown in
Figure
7-44
:
p {font-size: 15px; line-height: 18px;}
img {height: 30px; margin: 0; padding: 0; border: none;}

Figure 7-44. Replaced elements can increase the height of the line box but not the value of
line-height
Despite all the blank space, the effective value ofline-heighthas not changed for the paragraph or the image itself.line-heightsimply has no effect on the image's
inline box. Because the image in
Figure
7-44
has no padding, margins, or borders, its inline box is equivalent to its
content area, which is, in this case, 30 pixels tall.
Nonetheless, an inline replaced element still has a value forline-height. Why? In the most common case, it needs the
value in order to correctly position the element if it's been vertically aligned.
Recall, for example, that percentage values forvertical-alignare calculated with respect to an element'sline-height. Thus:
p {font-size: 15px; line-height: 18px;}
img {vertical-align: 50%;}
The image in this sentence 
will be raised 9 pixels.
The inherited value ofline-heightcauses the
image to be raised nine pixels instead of some other number. Without a value forline-height, it wouldn't be possible to perform
percentage-value vertical alignments. The height of the image itself has no relevance
when it comes to vertical alignment; the value ofline-heightis all that matters.
However, for other replaced elements, it might be important to pass on aline-heightvalue to descendant elements within that
replaced element. One example is an SVG image, which uses CSS to style any text found
within the image.
properties
After everything else, applying margins,
borders, and padding to inline replaced elements almost seems
simple.
Padding and borders are applied to replaced elements as usual;
padding inserts space around the actual content and the border surrounds the
padding. What's unusual about the process is that these two things actually
influence the height of the line box because they are part of the inline box of an
inline replaced element (unlike inline nonreplaced elements). Consider
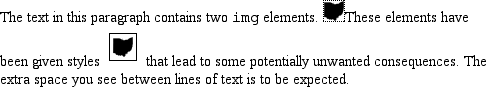
Figure 7-45
, which results from the
following
styles:
img {height: 20px; width: 20px;}
img.one {margin: 0; padding: 0; border: 1px dotted;}
img.two {margin: 5px; padding: 3px; border: 1px solid;}

Figure 7-45. Adding padding, borders, and margins to an inline replaced element
increases its inline box
Note that the first line box is made tall enough to contain the image,
whereas the second is tall enough to contain the image, its padding, and its
border.
Margins are also contained within the line box, but they have
their own wrinkles. Setting a positive margin is no mystery; it will simply make
the inline box of the replaced element taller. Setting negative margins,
meanwhile, has a similar effect: it decreases the size of the replaced element's
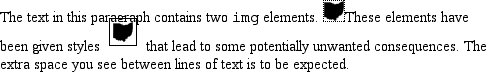
inline box. This is illustrated in
Figure
7-46
, where you can see that a negative top margin is pulling down the
line above the
image:
img.two {margin-top: -10px;}

Figure 7-46. The effect of negative margins on inline replaced elements
Negative margins operate the same way on block-level elements, of
course. In this case, the negative margins make the replaced element's inline box
smaller than ordinary. Negative margins are the only way to cause inline replaced
elements to bleed into other lines.
baseline
You may have noticed by now that, by default, inline
replaced elements sit on the baseline. If you add bottom padding, a margin, or a
border to the replaced element, the content area will move upward. Replaced
elements do not actually have baselines of their own, so the next best thing is to
align the bottom of their inline boxes with the baseline. Thus, it is actually the
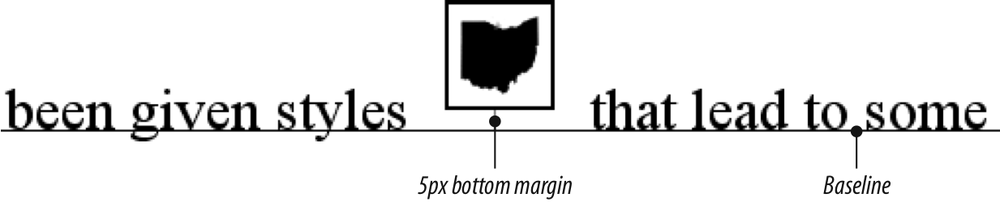
bottom outer margin edge that is aligned with the baseline, as illustrated in
Figure 7-47
.

Figure 7-47. Inline replaced elements sit on the baseline
This baseline alignment leads to an unexpected (and unwelcome)
consequence: an image placed in a table cell all by itself should make the table
cell tall enough to contain the line box containing the image. The resizing occurs
even if there is no actual text, not even whitespace, in the table cell with the
image. Therefore, the common sliced-image and spacer-GIF designs of years past can
fall apart quite dramatically in modern browsers. Consider the simplest
case:
td {font-size: 12px;}

Under
the CSS inline formatting model, the table cell will be 12 pixels tall, with the
image sitting on the baseline of the cell. So there might be three pixels of space
below the image, and eight above it, although the exact distances would depend on
the font family used and the placement of its baseline. This behavior is not
confined to images inside table cells; it will also happen in any situation where
an inline replaced element is the sole descendant of a block-level or table-cell
element. For example, an image inside adivwill also sit on the baseline.
As of this writing, many browsers actually ignore this CSS inline formatting
model, but Gecko-based browsers act as the text describes when rendering XHTML
and strict HTML documents. See my article "Images, Tables, and Mysterious Gaps"
at
http://developer.mozilla.org/en/docs/Images,_Tables,_and_Mysterious_Gaps
for more information.
The most common workaround for such circumstances is simply to make
spacer images block-level so that they do not generate a line box. For
example:
td {font-size: 12px;}
img.block {display: block;}

Another
possible fix is to make thefont-sizeandline-heightof the enclosing table cell1px, which makes the line box only as tall
as the one-pixel image within it.
Here's another interesting effect of
inline replaced elements sitting on the baseline: if you apply a negative bottom
margin, the element will actually get pulled downward because the bottom of its
inline box will be higher than the bottom of its content area. Thus, the following
rule would have the result shown in
Figure
7-48
:
p img {margin-bottom: -10px;}

Figure 7-48. Pulling inline replaced elements down with a negative bottom margin
This can easily cause a replaced element to bleed into following lines
of text, as
Figure 7-48
illustrates.
Some browsers simply place the bottom of the content area on the baseline
and ignore any negative bottom margin.
Inline with History
The CSS inline formatting model may seem needlessly complex and, in some
ways, even contrary to author expectations. Unfortunately, the complexity is
the result of creating a style language that is both backward-compatible with
pre-CSS web browsers and also leaves the door open for future expansion into
more sophisticated territory—an awkward blend of past and present. It's also
the result of making some sensible decisions that avoid one undesirable effect
while causing another.
For example, the "spreading apart" of lines of text by image and vertically
aligned text owes its roots to the way Mosaic 1.0 behaved. In that browser, any
image in a paragraph would simply push open enough space to contain the image.
That's a good behavior, since it prevents images from overlapping text in other
lines. So when CSS introduced ways to style text and inline elements, its
authors endeavored to create a model that did not (by default) cause inline
images to overlap other lines of text. However, the same model also meant that
a superscript element (sup), for example,
would likely also push apart lines of text.
Such effects annoy some authors who want their baselines to be an exact
distance apart, but consider the alternative. Ifline-heightforced baselines to be a specified distance apart,
you'd easily end up with inline replaced and vertically shifted elements that
overlap other lines of text—which would also annoy authors. Fortunately, CSS
offers enough power to create your desired effect in one way or another, and
the future of CSS holds even more potential.