Foundation Game Design with ActionScript 3.0, Second Edition (4 page)
Read Foundation Game Design with ActionScript 3.0, Second Edition Online
Authors: Rex van der Spuy
Adobe publishes a comprehensive online manual on how to use Flash Builder. You can find it at
http://help.adobe.com/en_US/flashbuilder/using/
Make sure you refer to it if you have other questions about how to use it that are not covered in this chapter.
Before you start writing your Hello World program, let's make a few changes to the way Flash Builder is set up so that it's a bit easier to work with.
1. Launch Flash Builder. You'll see a start page that will look something like that in
Figure 1-1
.

Figure 1-1
. Flash Builder home page
Figure 1-1
shows what Flash Builder 4.5 looks like, which was the current version when this book was written.
If you're using a different, future version of Flash Builder, such as 5 or 6, some of the specifics described here might be slightly different, although the general concepts will be the same. If there's anything you can't figure out, make sure that you refer to Adobe's most recent documentation for the version you are using. You'll find it athttp://help.adobe.com/en_US/flashbuilder/using.
/
If this is your first look at Flash Builder, don't let it intimidate you! You won't understand anything on this screen, but that's not important. You'll only need to use and understand about 5% of what Flash Builder is capable of to start making Flash games. That 5%, and more, will be covered in this chapter. The other 95% is specialized functionality that in all likelihood you may never need to worry about in your entire career as a game programmer.
You're now going to create your very first AS3.0
project
. A project in Flash Builder is a collection of AS3.0 folders and files that contain all the programming code for your games. Flash Builder creates all the initial files and folders for you automatically. Here's how:
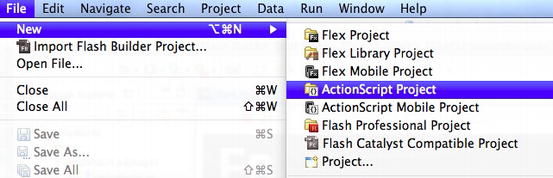
2. With Flash Builder still open, select File New, and choose ActionScript Project.
New, and choose ActionScript Project.
Figure 1-2
illustrates what this looks like on Flash Builder running in Mac OSX.

Figure 1-2.
Create an ActionScript project
A New ActionScript Project dialog box opens, as shown in
Figure 1-3
.

Figure 1-3.
A New ActionScript Project dialog box
The first thing you need to do is give your project a name. You're going to call it “HelloWorld.”
In the Project Name field, type “HelloWorld” (
Figure 1-4
). Notice that there is no space between the words “Hello” and “World.” This is important and I'll explain why later.

Figure 1-4.
Name the project
If this is the first time you're running Flash Builder, you'll notice that the Use default location tick box is checked, and under it you will see something that looks like this:
/Users/rexvanderspuy/Documents/Adobe Flash Builder 4.5/HelloWorld
This is the location where Flash Builder will save your work. It will be slightly different on your computer, of course, but the main thing is that Flash Builder will save the HelloWorld project in a folder called Adobe Flash Builder 4.5 in your Documents folder.
Flash Builder automatically chooses this location for you, which may not be the most convenient place for you to save your work. Let's change it so that it saves the HelloWorld project in a folder called FlashGames.
Uncheck the Use default tick box if it's checked, as shown in
Figure 1-5
.

Figure 1-5.
Don't use the default location.
You're now free to change the save location to any place in your computer that you choose.
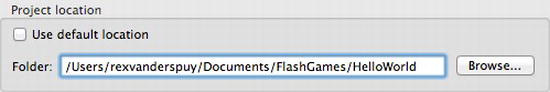
Change the save location so that the HelloWorld project is in a folder called FlashGames, as shown in
Figure 1-6
. Note again that there should be no space between the words “Flash” and “Games.”
Figure 1-6
shows what the text field might look like.

Figure 1-6.
A location of your own choosing
You can optionally use the Browse button to browse to any location on your hard drive where you would like your work to be saved.
3. Click the Finish button near the bottom right of the dialogue box (
Figure 1-7
).

Figure 1-7.
Click the Finish button.
As soon as you click the Finish button, Flash builder generates a new screen which will look something like
Figure 1-8
.

Figure 1-8.
Project screen
This will look like a chaotic jumble of technical confusion if you are new to programming or Flash Builder. Think of it this way: you are really looking at a word processor for writing computer code. There are just lots of little buttons to help make your work easier, and I'll gradually introduce the how most of these work over the course of this book. By the end of this chapter, you'll understand almost everything about this screen.
The main thing that you need to focus on is the area where you'll be writing your code, which I've highlighted in
Figure 1-9
.