Foundation Game Design with ActionScript 3.0, Second Edition (7 page)
Read Foundation Game Design with ActionScript 3.0, Second Edition Online
Authors: Rex van der Spuy
Figure 1-20.
Create a class inside the package.
So what have you just done?
You've created a class called HelloWorld. You've created it inside the package. The wordspublic,class, andextendswill be colored blue and purple to show you that they're reserved keywords that AS3.0 understands.
Any ActionScript program you write must have at least one class, but most of the programs and games you'll be building in this book will have many. Take a quick look at the new code.
public class HelloWorld extends Sprite
{
}
This code is called a
class definition
. Just like the package, a class definition has a pair of empty braces hanging there in space. This shows you that, like the package, it's also a block statement. Those braces are empty at the moment, so the class can't do anything yet. That will change very soon.
A class definition does three main things.
- It creates the class. The keyword
classtells Flash that you are creating a class. Simple enough! - It gives the class some rules to follow. This should be obvious: how many of you have been in a class without rules? This code tells Flash that the class you're creating is
public
. This means that the information it contains can be shared by any other classes that are part of the same package or part of any other packages your program might be using. The information the class contains is freely available to all. (Although most of this book uses public classes, sometimes you'll want to prevent classes from sharing information, much like a school football team wouldn't want to share its strategy with a competing school. In such cases, you would define a class as
internal.
Internal classes share their information only with other classes that reside in the same package.) - It gives the class an identifier, a name, which can be any name you choose. In this case, the class is called HelloWorld.
You're not experiencing déjà vu! You have seen the phrase “HelloWorld” before. It's the name of the AS file that you're working on: HelloWorld.as. This is no coincidence. When you create a class, it has to be saved in a file that has an identical name to the class name. For every new class you create, you must create a new AS file that shares the same class name.
- Finally it
extends
another class. This means that it's using some other class to help it do its work. In this case, it's using the magic of your infamous Sprite that you imported in the previous line of
code. The keywordextendsis telling theHelloWorldclass to use the magic of Sprite to make text and images visible.
There's a lot going on here, so let's look at this new line of code and simplify it in plain English so you can better grasp what it is saying.
public class HelloWorld extends Sprite
{
}
It's saying this: “Make a public class that other code you write can easily access. The name of this new class is HelloWorld. It extends another class called Sprite, which gives it the magical ability to display text and images.”
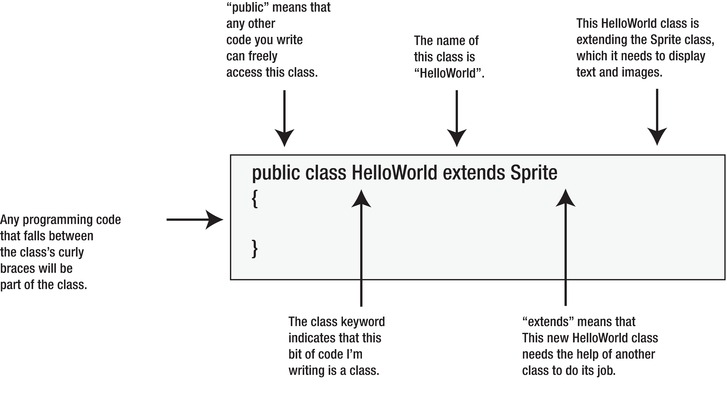
Figure 1-21
illustrates what this new code means.

Figure 1-21.
The class will contain most of your program's code, the core of your games and programs, between its two curly braces.
The class definition's poor little curly braces are still empty. Let's put them to use!
The
constructor method
is the section of the program that makes things happen. Specifically, it throws the class into action as soon as the class is told to start working. Any programming code it contains is run instantly. If the class definition alone is just an empty shell, the constructor method is like its heart and lungs.
3. Let's create the constructor method for theHelloWorldclass. Add the code in bold to the code you already wrote.
package
{
import flash.display.Sprite;
public class HelloWorld extends Sprite
{
public function HelloWorld()
{
}
}
}
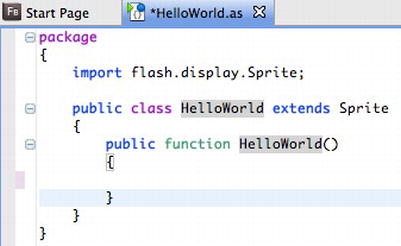
Your ActionScript editing window should now look like
Figure 1-22
.

Figure 1-22.
Add the constructor method inside the class.
As you can see, the constructor method is simply another block statement with empty curly braces that looks an awful lot like the class definition. In fact, it has the same name:HelloWorld. This is no accident: all classes need to have constructor methods that are named exactly the same as the class name.
The other thing you'll recognize is the keywordpublic.
public function HelloWorld()
{
}
As with the class definition, using the wordpublictells Flash that the constructor method is freely available to be used by different classes from different packages. (A strange quirk of the AS3.0 language, however, is that constructor methods can only ever be public.)
One new thing here is thefunctionkeyword.
public function HelloWorld()
{
}
It tells Flash that you're creating a
function definition
.
Function definitions are simply block statements that perform actions. They do all the work in your program. You can think of function definitions as dutiful servants who snap to attention with a prearranged set of chores as soon as you call on them. The constructor method, which will always be the first function definition you write when you create a class, has the special job of running any actions it contains immediately—as soon as the class is called upon and before any other methods you might be using are put to work. The constructor method is a bit like the head servant who's up at the crack of dawn, gets all the other servants out of bed, and greets you with a fresh pot of tea and the morning paper before you've even found your slippers.
The last thing you should notice about the constructor method are the parentheses after the method name, which are highlighted here in bold:
HelloWorld()
Those empty parentheses allow you to provide the method with extra information, known as
parameters
, if the method needs it. You'll look at method parameters in detail fairly soon, but for now you just need to know that you must provide a set of parentheses when creating a function definition, even if those parentheses are empty.
You might have noticed an interesting pattern developing in the format of the code. Like a set of hollow wooden Russian dolls, theHelloWorldconstructor method is inside theHelloWorldclass, which is inside thepackageblock statement. Each item sits inside the outer item's pair of curly braces, and you now have three levels of block statements. The only way that you can tell where one ends and the other begins is by whether the block statement's curly brace is open or closed.
As you can see, this could easily result in a confusing tangle of curly braces. If you weren't absolutely sure which pair of braces belonged to which block statement, you could start adding new code in the wrong place, and you'd get all sorts of errors when you tried to run the program.
The code formatting that Flash Builder does for you automatically helps solve this potential confusion somewhat. I recommend you use this style of formatting for the projects in this book.
Figure 1-23
shows that you can draw an imaginary line between a block statement's opening brace and its closing brace. It very clearly shows you at which indentation level you should be adding code.

Figure 1-23.
You can make sure that you're adding code in the right place by keeping each block statement's opening and closing braces aligned along an imaginary line.
You can clearly see from
Figure 1-23
that the import statement is part of the package, not the class. And you can also see that the constructor method is part of the class because it's contained within the class's curly braces. That's thanks to the indentation.
There's another way of visualizing how the code is being organized. I've been throwing around the term “block statement” quite a bit. This term is actually a very concrete description of how indentation and curly braces are used to structure the code. You can think of each pair of curly braces as an empty box or block. Every time you create another statement with its own set of curly braces, you create a new block inside the first one.
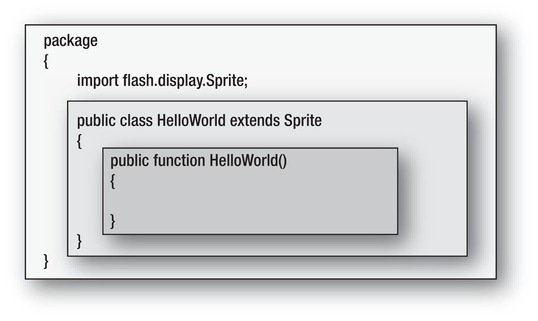
Figure 1-24
illustrates how you've created three blocks of code in your program so far. Each block sits inside the other.

Figure 1-24.
Each pair of curly braces contains a block of code. Blocks can contain other blocks.
A frequent confusion when programming code is not being certain where one block statement ends and another begins. If you use this suggested format and can see these imaginary divisions while you write, it will really help you to prevent accidentally adding a line of code in the wrong place.
If you're using Flash Builder, you can use its Outline window to see all the code blocks in your program and in which of those blocks you're currently working in. You'll find the Outline window to the bottom left of the code editing window.
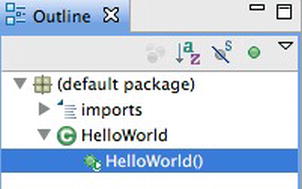
Figure 1-25
shows what your Outline window will look like if you've followed the instructions in this chapter so far.