Foundation Game Design with ActionScript 3.0, Second Edition (8 page)
Read Foundation Game Design with ActionScript 3.0, Second Edition Online
Authors: Rex van der Spuy
Figure 1-25.
The Outline window shows you all the code blocks in your program.
The Outline window clearly shows that you've got three blocks: the package, the class definition, and the constructor method. It even throws in a few cute little icons to illustrate them. The import statement is part of the package block because it's at the same level of indentation.
The Outline window and the code editing window are linked. If you click on a block in the Outline window, the code editing window will highlight the same block, and vice versa. For example, if you click the constructor method block in the Outline window, the constructor method in the code editing window is also highlighted, as shown in
Figure 1-26
.

Figure 1-26.
If you select a code block in the Outline window, the same block of code is highlighted in the editing window, and vice versa.
In long or complex programs, you can use the Outline window to quickly find the blocks of code that you want to work on.
The next bit of code that your program needs is a
directive
. One of the great pleasures of computer programming is being able to bandy about terms like “constructor method” and “directive” as though you were the captain of your own personal galactic cruise liner. Very simply, a directive is a single action that you want the program to perform. It tells your program, “Do this now!” Methods are made up of one or more directives, and with them the program springs to life.
4. The directive you'll add to the constructor method will tell the program to display the words “Hello World!” in its Console window when the program runs. Add the following bold text to your program:
package
{
import flash.display.Sprite;
public class HelloWorld extends Sprite
{
public function HelloWorld()
{
trace("Hello World! Can you read this?");
}
}
}
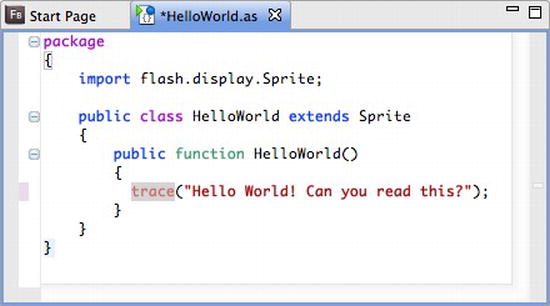
Your code editing window should now look like
Figure 1-27
.

Figure 1-27.
Add the new trace method to your code. It will display any text in quotation marks that is between its parentheses.
This is the new line of code that you wrote:
trace("Hello World! Can you read this?");
This is called a
trace method
. It's a special directive that tells your program to send whatever is in parentheses to Flash Builder's Console window when you debug your program. You haven't seen the Console window yet, but you will very soon! In this case, the trace method will send the words, “Hello World! Can you read this?” to the Console window. The important keyword here is trace.
If you want to send the Console window some text using trace, that text needs to be surrounded by quotation marks. AS3.0 has lots of built-in methods, such as trace, that you can use to do all kinds of interesting things, and you'll be looking at many of them in detail over the course of this book.
Directives end in a semicolon (;). The semicolon is a basic piece of punctuation that lets the program know that “The directive is finished! Do this work!” It's like a period at the end of a sentence. Whenever you see a semicolon at the end of a line of code, you know it's a directive. It's telling the program to perform a specific action. You used a semicolon earlier in the line of code that imported the Sprite from the library. That line of code was also a directive.
If you forget to add a semicolon at the end of a directive, Flash Builder will give you the benefit of the doubt and assume that you intended to add one. Your program will still run flawlessly without it. Thanks, Flash Builder! But in the interest of good programming style, you should always add a semicolon. If you go on to learn other programming languages that aren't as lenient (and most aren't), you'll have already developed an excellent habit.
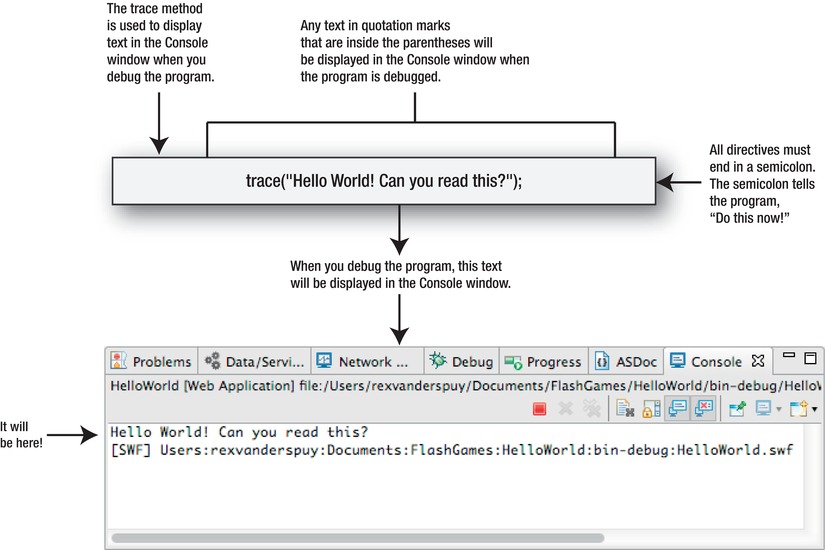
Figure 1-28
illustrates how trace works to display text in the Console window when you run and debug the program, which you'll be doing in the steps ahead.

Figure 1-28.
Use the trace method to display text in the Console window when you run and debug your program.
But don't go looking for that text in the Console widow yet! You won't see it until you debug the program. You're going to do that in the steps ahead.
Let's add one more feature to your program before you see what it actually does: a
comment
. When you're writing a computer program, it is often useful to write a short note about what a particular section of code does. This is especially helpful if you've solved a complex programming problem that you're not
certain you'll actually understand the next time you look at your code. It also helps other people who might be looking at your code to understand it better.
There are two ways to add comments to your code. The first is by using two forward slashes (//). Any text you add on the same line after these forward slashes will not be interpreted by AS3.0 as programming code. You can write anything you like; it will be ignored it when your program runs. Here's an example:
//Hi mom!! This is a comment. You can write whatever you like here.
Sometimes you might want to write a comment that contains more text than you can easily fit on one line. You can do this by creating a
multiline comment
. Multiline comments look like this:
/*
Anything between the opening and
closing multiline comment characters
will not be interpreted as
programming code.
*/
Multiline comments start with the character sequence /* and end with the character sequence */. You can write anything you like between them over any number of lines.
In addition to leaving notes to yourself, comments are especially useful for disabling sections of code if you want to test how your program behaves without them.
1. To get used to using comments, add one to your program. Modify your code with the following line in bold:
package
{
import flash.display.Sprite;
public class HelloWorld extends Sprite
{
public function HelloWorld()
{
//The next line displays some text
trace("Hello World! Can you read this?");
}
}
}
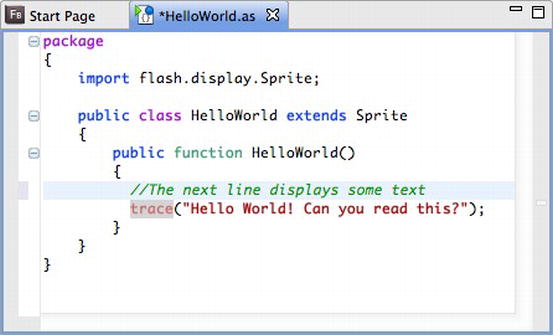
Before you go any further, ensure that your program looks like
Figure 1-29
.

Figure 1-29.
Add a comment to your code.
The ActionScript editor window colors comments green so that you can easily differentiate them from your programming code.
2. Finally, if everything looks good, save the HelloWorld.as file.
You're now ready to see result of the program in action.
So far you've only been working on one file, the HelloWorld.as file. This is your ActionScript program, and it's known as an AS file. It's the file that you do all your work in, but it's not your finished product.
Your finished product will be an SWF file. This is a file with a .swf extension. It's the file that will run in the Flash Player in a web browser and it's the file that you can upload to the Internet or share with others. The act of creating a SWF file is known as
compiling
it. (It's also known as
building
it, which is where Flash Builder gets its name from.)
There are two ways you can compile an SWF file in Flash Builder.
- You can select Run
 Run from Flash Builder's main menu, or click the green play icon in toolbar. When you do this, Flash Builder builds the SWF file for you in the bin-debug folder in your project directory. It then launches it in the Flash Player.
Run from Flash Builder's main menu, or click the green play icon in toolbar. When you do this, Flash Builder builds the SWF file for you in the bin-debug folder in your project directory. It then launches it in the Flash Player. - You can select Run
 Debug from the main menu, or click the little beetle icon in the toolbar. This is a better option. This does the same thing as the ordinary Run command, but it also opens the Console window. The Console window will display any
Debug from the main menu, or click the little beetle icon in the toolbar. This is a better option. This does the same thing as the ordinary Run command, but it also opens the Console window. The Console window will display anytracedirectives you used in your program. It will also give you error messages in the Problems window that tell you if you've made some mistakes in your program. When you choose the Debug option, it actually runs the program
and
launches the debugger. Two for the price of one!