Foundation Game Design with ActionScript 3.0, Second Edition (6 page)
Read Foundation Game Design with ActionScript 3.0, Second Edition Online
Authors: Rex van der Spuy
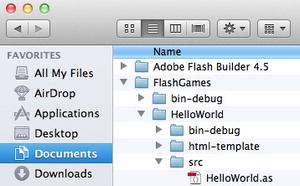
The Package Explorer shows you all the files and folders that are being used in your ActionScript project. You don't need to worry about any of them for the moment except the HelloWorld.as file. It's important to know that the Package Explorer is actually showing you real files and folders that Flash Builder created automatically for you on your computer. The Package Explorer is telling you that the HelloWorld.as file is in a folder called src which in turn is in a folder called FlashGames.
Where are these folders and files on your computer?
You may recall that when you created the HelloWorld project in Flash Builder, you told it to save the project here:
/Users/rexvanderspuy/Documents/FlashGames/HelloWorld
That means that the HelloWorld project should be in a folder called FlashGames which, in turn, should be in the computer's Documents folder.
Is it really? Let's check.
Figure 1-17
shows you what I see when I open up the Documents folder in my computer.

Figure 1-17.
The HelloWorld.as file and all the other ActionScript project files that Flash Builder needs were created for you automatically in the location that you specified.
Yes, it is!
The HelloWorld.as file is in a folder called src, which is short for
source files
. These are files that contain computer programming code. Traditionally, computer programmers keep their computer programs in a folder called src. All of your ActionScript programs will be stored in folders called src. Flash Builder does this for you automatically.
The src folder is, in turn, stored in a parent folder called HelloWorld, which is the name of your project. The HelloWorld folder is, in turn, stored in a folder called FlashGames.
So that means that the Package Explorer is showing you real files and folders that are stored on your computer. It's important to remember that whenever you make any changes to an AS file in Flash Builder's code editing window, you're making real changes to a real file that you can find in your computer.
The previous section introduced the Package Explorer in Flash Builder. It helps you find all the files and folders you're using in your game project. But what is a package?
A package is the first fundamental building block of an AS3.0 program. It ties together all the bits of AS3.0 programming code and wraps all the code in a
package
. A package consists of three parts.
- Keyword
: This keyword is called, conveniently enough,package. Keywords are special words that AS3.0 understands and that do a special job (such as creating a package!). When you type keywords in your program, Flash Builder colors them purple and blue so you can spot them in the code. - Identifier
: An identifier can any be any name you want to give the package. (It is optional, and you won't be using package identifiers in this book.) - Curly braces
: Curly braces look like this:
{
}
They are used to keep whatever is inside them together. You can think of them as the string that ties the package together. Here's a simple example:
{
Anything between the two curly braces is being kept together
}
Let's create the package for your Hello World program.
1. Open the AS3.0 editing window that contains the blank HelloWorld.as file that you created in the previous steps.
2. Enter the following text into the editor window:
package
{
}
Your ActionScript editor window should now look like
Figure 1-18
.

Figure 1-18.
Create a package in the HelloWorld.as file.
Notice that you've left one blank line between the opening brace and the closing brace. This is because you're going to insert something into that line in the steps ahead.
What you just created is something programmers call a
block statement
. Block statements define a particular section of the program and are used to group together all the code between the curly braces. In this case, the package block statement is completely empty because there's nothing between the curly braces except a blank line. But don't worry; it won't remain empty for long!
Before continuing, however, it's worth taking a closer look at exactly what you created.
As you started typing the code in the ActionScript editor window, you noticed that the word “package” was automatically colored purple by the editor. This is the editor's helpful way of telling you that what you've just typed is a keyword—a word it understands. Keywords are also known as
reserved words
. This means that those words belong to ActionScript and ActionScript alone; you can't use them as names for your packages, classes, variables, or methods (more on those soon). The package keyword simply tells Flash, “Hey, I'm creating a package!” Not too hard, is it?
After the package keyword come our dear little friends, the curly braces:
{
}
Cute, aren't they? At the moment, they're completely empty, they don't contain anything. But that's about to change very quickly. Soon you'll put something inside them {like this!}.
Sprites are supernatural creatures—like elves, fairies, or nymphs—that dwell in woodland glens near the banks of forest streams and wizened old oak and willow trees. Strangely enough, they also live inside Flash and ActionScript. If you want to make text or graphics appear on the screen, you have to evoke AS3.0's sprites.
AS3.0's sprites live in something called the library. The library is a vast repository of computer code that was installed for you automatically when you installed Flash Builder. This library contains hundreds of bits of pre-written computer code that you can freely use in your own programs. The sprites are made out of bits of computer code in the library, and it's their job is to display text and graphics.
The library is actually part of something called the Flex SDK, which is the brains behind all your AS3.0 programs. When you request some code from the library, Flash Builder goes into the SDK, pokes around the stacks, and brings you what you're looking for so that you can use it in your programs. It contains the core computer code that makes your Flash games work. You'll find the SDK in your Flash Builder installation directory in a folder called sdks.
It's also important to know that Flash Builder is really just an interface for interacting with the SDK. All you really need to make Flash games is the SDK and the debug version of the Flash Player. As long as you've got those two components, you can use Flash Develop, TextMate, Eclipse, Xcode, or any other IDE to make Flash games.
A great thing about the SDK is that if Adobe brings out a new version of the SDK with some cool new features you want to use in your game, you just need to download and install that new SDK in Flash Builder. The SDK is free, and you won't need to spend any money to upgrade to a new version of Flash Builder.
The library is a big place, and it's divided into many different sections. Where do the sprites live? They live in a section of the library called
display
, and that in turn is in a bigger section of the library called
flash
. You can find them using these directions:
flash.display.Sprite
The dots between each word indicate a new section of the library. This shows that the display section is part of the flash section, and the Sprite section is part of the display section. This is like saying, “Start at the flash section, then follow the signs to the display section. In the display section you'll find the sprites.” But that's not enough. You have to tell your program to explicitly invoke the sprites using a special keyword calledimport. Theimportkeyword is used to bring code out of the library so that you can use it in your program.
Here's how to import a sprite:
import flash.display.Sprite;
This instructs the program to go and get a Sprite from the library in theflash.displaysection. This line of code is called an
import statement
. You'll be using many import statements in your AS3.0 programs and games when you want to use specialized code from the library.
Notice that at the very end of the import statement is a semicolon (;). This is a bit of programming punctuation that means “Do what I've just told you to!” You'll see much more of the semicolon in the examples ahead.
Also, very importantly, notice that the “S” in Sprite is capitalized. I'll explain exactly why later in the book, but for now just know that when you use the wordSpritein your AS3.0 programs, it must be capitalized.
Now that you know what a Sprite is, where to find it, and the line of code that you need to write to use it in your program, go and get yourself a Sprite!
1. Enter the following text in bold in the code editing window. Make sure that you enter it
between
the two curly braces.
package
{
import flash.display.Sprite;
}
Notice that this new text is indented from the left margin. The code editor does this for you automatically when you add the new text. The code examples in this book use indent levels of two spaces, but the ActionScript editor window indents your code by four spaces, which is just fine.
The indentation shows that the new code you just added is
inside
the package's curly braces. Very soon you'll see how important it is to indent your code like this.
You can force the indentation of any line of code by pressing the Tab key.
You now have the magic of AS30's Sprites at your disposal to display text and graphics!
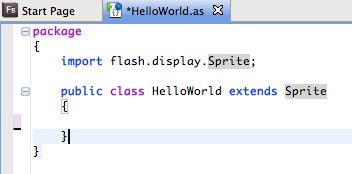
Your code editing window should now look like
Figure 1-19
.

Figure 1-19.
Import a Sprite from the library to help you display text and images.
Now that you've created a package and imported a Sprite, the next step is to create a
class
inside that package. You can think of a class as a basic building block for creating an ActionScript program.
2. With your ActionScript editor window still open, add the following text in bold directly inside the package's curly braces:
package
{
import flash.display.Sprite;
public class HelloWorld extends Sprite
{
}
}
There's one blank line after the import statement and before the new code. This is optional, but as you'll see in later examples, it will make your program a little easier to read.
As with the import statement, the new code is indented from the left margin to show that it's inside the package's curly braces.
Figure 1-20
shows what your code editing window should now look like.